Guidelines for Development of e-Learning / Early Learning Readiness Videos (ELRV)
When students are provided quality course materials they can use outside of class, this blended learning approach gives faculty more time in class. There’s a variety of materials that can be developed for use outside of class. Blended learning videos benefit students and faculty in several ways:
- They give students more time to process information, and can have them coming to class prepared to discuss and put their learning into practice.
- Teachers can better maximize class time for higher-order, student-centered, collaborative learning activities.
- Videos help faculty standardize content for core and required classes.
- Students can view and review videos at their own pace and during times convenient to them.
- Blended approaches provide teachers an appropriate way to incorporate audio and visuals into the learning process. These approaches speak the language of a digital generation.
- Curricula and courses that can meet the needs of life-long learners of Indian citizens in India and abroad.
But these benefits don’t grow automatically. They depend on the development of quality course materials. Here is the summery on what we learned from students in making good blended learning videos:
Video Length
Students preferred videos that were shorter than forty minutes. If there is more content, we recommend creating several short videos rather than a single, longer one.
Accountability
Students reported that they needed a graded incentive (such as a short pre-class online quiz) to encourage them to watch the blended learning videos. Accountability quizzes do not need to be worth a lot of points. Our students indicated that simply holding them accountable with any course points was enough to motivate their viewing of the videos.
Viewing Patterns
Students appreciated that blended learning videos provided the opportunity to watch videos multiple times. This is an example of how blended learning frees up class time for teachers. Students are able to answer more questions on their own by re-watching all or part of the videos.
Background Music
Students preferred that the videos did not include background music. They considered it a distraction, in part because they report watching the videos at accelerated speeds, from 1.25x to 2x, which distorts background music. The videos are easier to create without music as well.
Visual Elements
Students preferred the use of varied visual elements. Whether providing emphasis by highlighting text, zooms, call-outs, drawing on the screen, etc., we introduce a new visual element every 10–15 seconds. Something needs to continually catch the eye of the viewers.
Corner Talking Head
Students wanted to hear the teacher’s voice and prefer to see his or her head in a corner picture-in-picture. If there’s a need for the teacher’s image to be part of the video, occasional full-screen cuts to the teacher can be incorporated.
Effectiveness
Most students felt that a blended learning approach was an effective way to learn. Not surprisingly, our students preferred learning videos over assigned reading. They indicated that pre-class videos contributed significantly to their understanding of course content. This too, confirms their effectiveness at opening up class time for higher-order approaches to learning. Although creating blended-learning videos requires significant work, our experience and student survey responses indicate that the time and effort are worthwhile. We have more class time we can devote to activities that engage students and promote higher order learning.
Transforming Lectures into Online Videos / e-Content
When we were asked to create an online course 20 years ago, I simply transcribed my face-to-face lectures into 10–15 page Word documents, posted in website LMS.
I was making the mistake that is made with nearly all new technologies—looking at them through the lens of the old way of doing things. It usually takes many years of experience before people learn about the unique principles that govern the new technology and how to use it effectively. For online courses, this usually means creating videos to replace the traditional face-to-face lecture.
While this is an improvement over text, most faculty create an online video by just adding narration to the Power Point they use in their lectures. Once again, they are thinking in the old paradigm by reading pages of mind-numbing bullet points as if their students were illiterate. Visuals are not for projecting detailed notes—they are for amplifying the message with images that provide an emotional emphasis and visual analogue to the concept. The imagery makes the abstract concepts easier to understand and remember.
Now, with a view for systematic development of the e-content for the IARE Learning Management System – AKANKSHA, the following guidelines which propose to lay down technical and production standards:
Four quadrant approach: the four Quadrant approach in e-learning system has the following components:
Quadrant-I is ELRV:
which shall contain Video and Audio Content in an organized form, Animation, Simulations, video demonstrations, Virtual Labs, etc.
Quadrant-II is e-Content:
which shall contain PDF, Text, e-Books, illustrations, video demonstrations, documents and Interactive simulations wherever required.
Quadrant-III is Web Resources:
which shall contain Related Links, Wikipedia Development of Course, Open source Content on Internet, Case Studies, books including e-books, research papers & journals, Anecdotal information, Historical development of the subject, Articles, etc.
Quadrant-IV is Self-Assessment:
which shall contain Problems and Solutions, which could be in the form of Multiple Choice Questions, Fill in the blanks, Matching Questions, Short Answer Questions, Long Answer Questions, Quizzes, Assignments and solutions, Discussion forum topics and setting up the FAQs, Clarifications on general misconceptions.
Design with Accessibility
Designing with accessibility in mind is a vital part of e-learning design. Designing for accessibility increases general usability, addresses differences between web browsers and improves the ability of search engines to index the page content correctly - improving search engine ranking. Some key considerations for accessible e-learning design are:
- Structure, layout and positioning
- Navigation
- Colour
- Images
- Multimedia
- Text (acronyms, abbreviation, font type, font size, language)
| Improving legibility: This graphic shows how changing the font colour and the background colour can affect the legibility of the text. |
| Bad Legibility |
Bad Legibility |
| Good Legibility |
Good Legibility |
Using Meta Tags
Adding the correct meta tags for a resource is an important way to help users find content. Since they are one of the things that are listed on a search results listing, they provide an extra piece of information that may help a user choose specific content. Meta tags are also a way of helping search engines understand the content of images (search engines can’t read images, so they must rely on the information provided that describes the image).
Here are some practical tips for effective use of meta tags:
- The title tag for a web page should be no longer than 70 characters long. If it exceeds this length, search engines will truncate them.
- Write a carefully crafted and descriptive title tag that appeals to human users – this will increase the likelihood that someone will click on that link.
- Meta descriptions for a website should include relevant keywords, and be easily understood by human users. Titles should be no longer than 150 characters. Again, if they exceed these values, search engines will truncate them. If a meta description for a page is not given, search engines will usually generate one automatically - and this is likely to be a sub-optimal description of the content.
- Both title tags and meta descriptions should ideally contain keywords or key phrases designed to attract relevant search engine traffic. Title tags and meta descriptions should provide prospective users with a clear and accurate picture of the content on the page.
- Image filenames and meta data (title attributes and alt-text tags) should contain the keywords that describe the image in the context of the page content. This helps search engines to index the content appropriately, as well as providing an essential service to visually impaired users.
Editing processes and Standards
- Video recording format: Full HD 1920x1080 pixels.
- Videos aspect ratio: 16:9 (widescreen).
- Module Delivery: 1920p following MPEG-4 AVC Compression.
- Audio Channel 1 to have Mixed Audio Track.
- Font size: Heading: 24-30; Sub-heading: 22-26; Body: 20-24;
- Full screen Video Frame.
- All graphs and diagrams must have clear font.
- The teacher should speak extempore as delivery made in case of class- room set-up and avoid reading from written material or a Teleprompter.
- Video frame to maintain 6-8% head room;
- Video quality and Audio levels should be constantly monitored while recording.
- Voice modulation be taken care of and the voice should remain same throughout the video as in a classroom situation. Two voices in the same video for lecture and slides may be avoided. However, video clips or audio clips from eminent experts can be used.
RESPONSIBILITIES OF COURSE TEACHER
- Course teacher should provide PPTs of at least 25-35 slides before the recording. Provide relevant images, storyboard, animations, graphics etc., before recording.
- Text files in a course shall be sufficient to bring in all material required by an average student and shall be around 3000 words for one hour content.
- It is not necessary that the teacher in camera be shown thought, however, the teacher in camera may appear upto 75% of the time, rest of the time, the timeline may carry teacher’s voice on which graphics, animation, text etc may be inserted.
- Faculty presenting the video should come prepared for recording and speaks slowly on recording; speak extempore like deliveries in a classroom; use of Teleprompter may be avoided; the course teacher should review the modules before and after recordings.
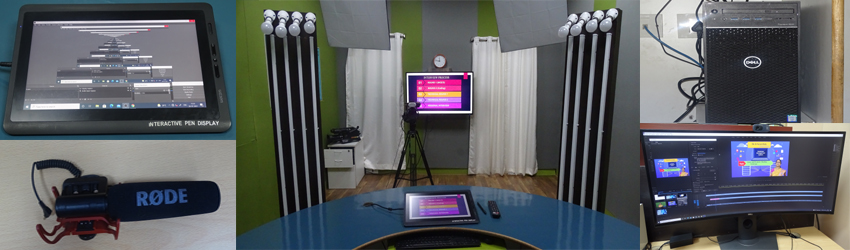
RESPONSIBILITIES OF ICT STUDIO
The following activities are to be carried out by the ICT Studio:
- Transform the presentation slides to standard template provided by the IARE and use standardized fonts, colours, text etc.
- Provide Instructional designing; add general images from stock, graphics, animations etc., (as per the need).
- Should record with high quality (1920X1080) video and excellent quality noise free audio. All the Video’s must have 16:9 Aspect Ratio (widescreen).
- Video quality and Audio levels (in 0 db) should be constantly monitored while recording.
- The Cameras and the Recorder in use should follow the standards: Three 1/3" type; Full HD CMOS sensors; PAL color, CCIR-B standards; HDTV 1080/50; Gross Pixels > 2 Million; camera to have a resolution of 750 TVL or better; Proxy Video: MPEG-4 AVC/H.264, 3.5 Mbps MP4; Aspect Ratio 16:9; Audio: AAC 2ch, 16bit, 48kHz, HD/Standard Definition DV Recording.
Section-level Course Structure
Course teacher will need to work out lesson plan for 60-62 topics, covering in 44-46 hours of duration that includes about 10-12 Hours Video and multimedia e-Content deliveries with the following components
- Introduction including learning outcomes (1 -2 hours).
- Course content into 40-42, single topic or themed topics, to be covered in 30-32 hours with specified learning outcomes.
- Problem solving content into 18-22 topics, to be covered in 10-11 hours.
- Definitions & Terminology and Question bank, to be covered in 4-6 hours.
Hosting the e-Content
All content in the form of e-Content being developed shall be hosted at under IARE LMS – AKANKSHA under AWS Cloud and/or IARE YOUTUBE Channel. The host server can handle 4000 concurrent connections.
INTELLECTUAL PROPERTY RIGHTS / COPYRIGHT HANDLING
- The course team will have to obtain copyright clearance for any readings, images, and video clips used as core and supplementary reading in case of licensed material if used. Until clearance has been obtained, direct references to specific materials should be avoided in video content or other course material.
- All contents (text, audio, video, animation, quiz etc.) developed with the funding of IARE will be the property of IARE. However, the content created prior to the issue of these guidelines shall continue to follow the provisions of the agreement under which such content has been created.
- All courses and contents posted in IARE LMS – AKANKSHA will be copyrighted to IARE. IARE from time-to-time publish appropriate Open Educational Resources policy.
- The terms of service should be clearly laid out so as to address the following key points by the faculty making e-content:
- Any disclaimers should be clearly spelt out.
- User / student / institution should be informed about the usage rights of the course content available on IARE LMS – AKANKSHA.